
포토샵
폴라 코디네이트
도형 반복 복사
GIF 애니메이션을 배워봅시다.
먼저 600x600 사이즈로 새 파일을 불러옵니다.
배경을 연두색으로 채워주고

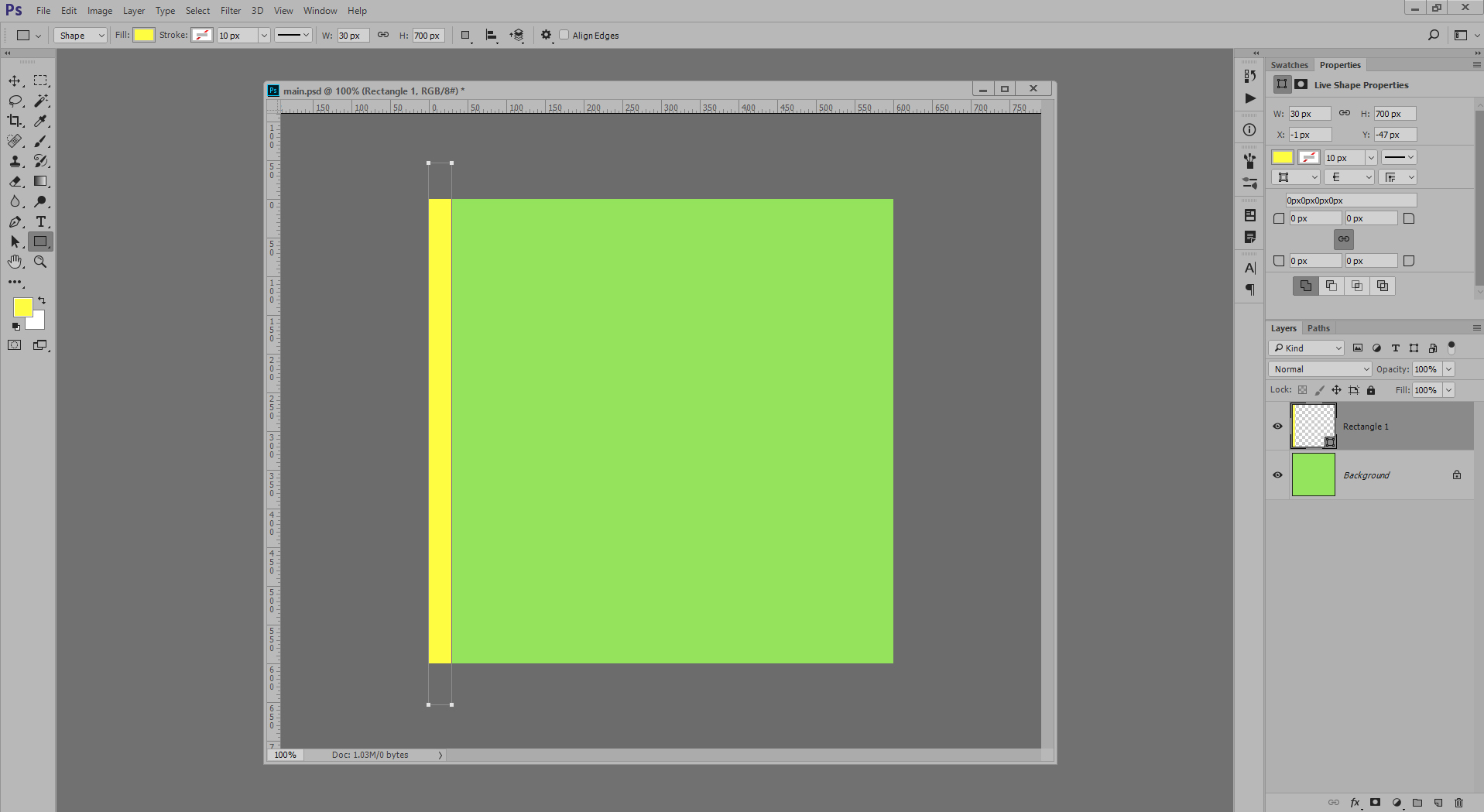
뉴 레이어를 꺼낸 뒤 툴에서 쉐잎과 병아리 색으로 width 30pixel Height 700pixel로 만들어 줍니다.

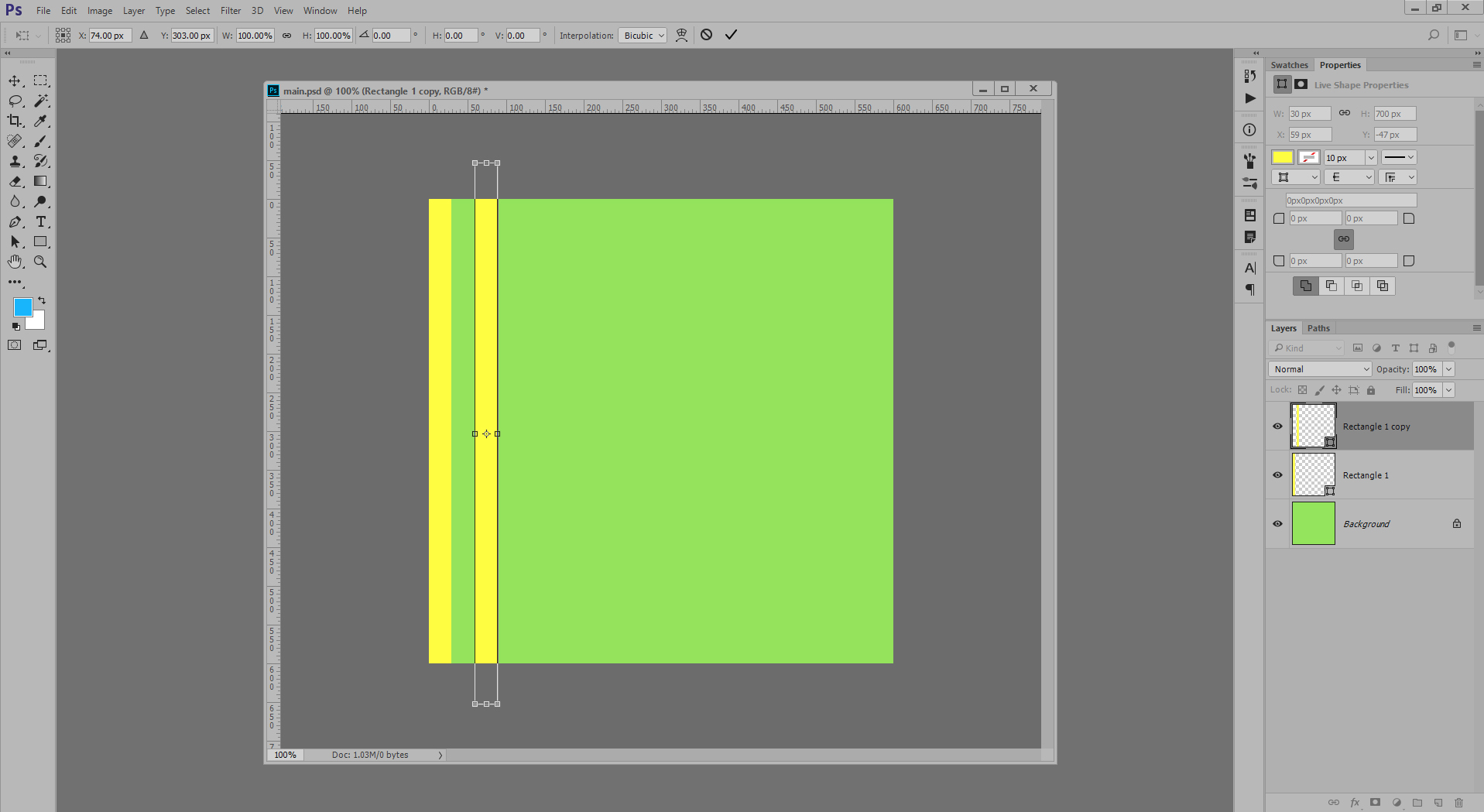
쉐잎 레이어를 하나 복제해 줍니다.

Ctrl + T 를 누르고 오른쪽으로 60 만큼 옮겨줍니다.

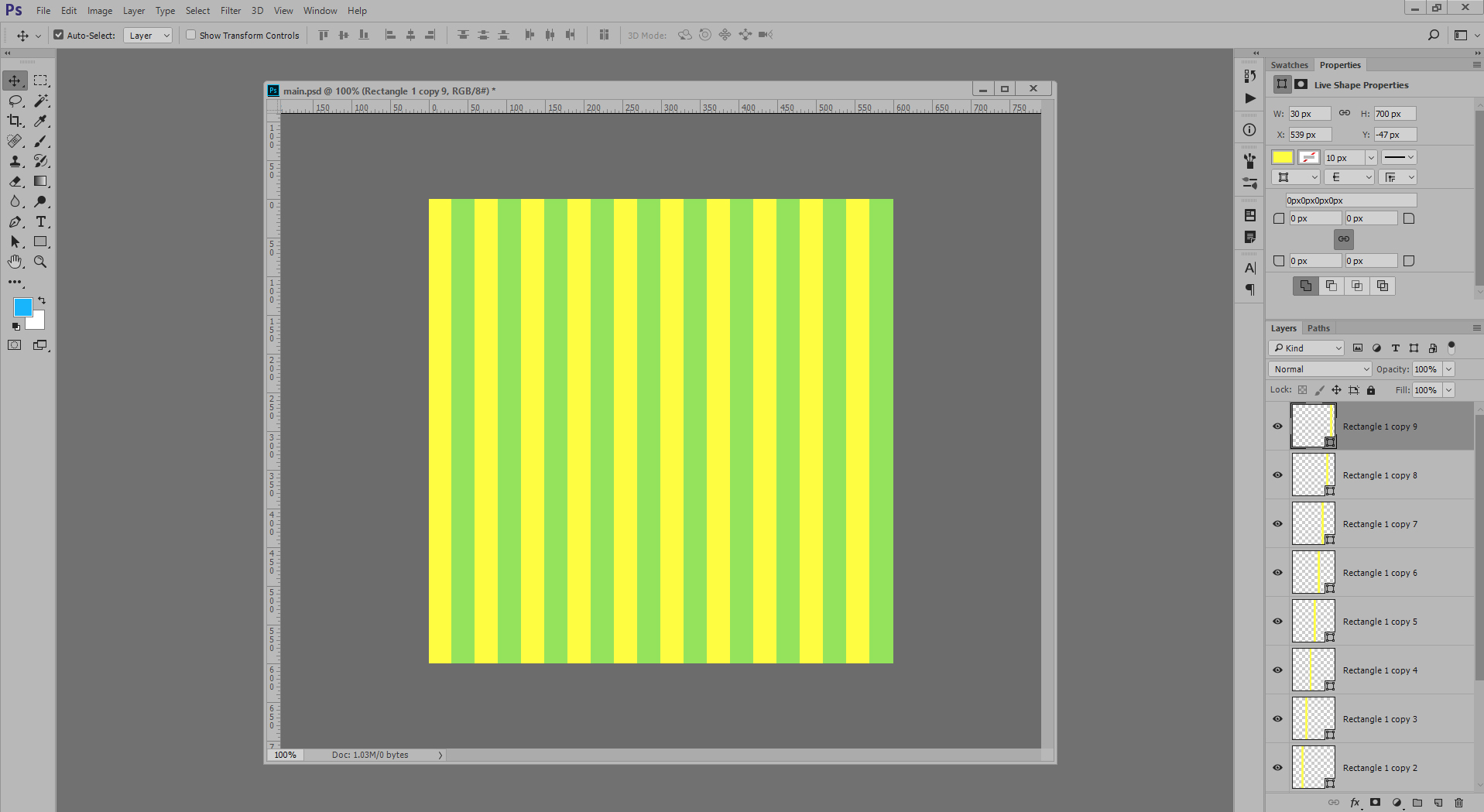
엔터를 친 뒤 Shift + Ctrl + Alt + T 를 동시에 눌러주면 레이어가 오른쪽으로 같은 간격을 가진 채 복제됩니다.

막대 레이어를 다 선택하여 우클릭 머지 쉐잎을 해줍니다. 도형을 픽셀로 만들었을 경우엔 머지 레이어를 해줍니다.

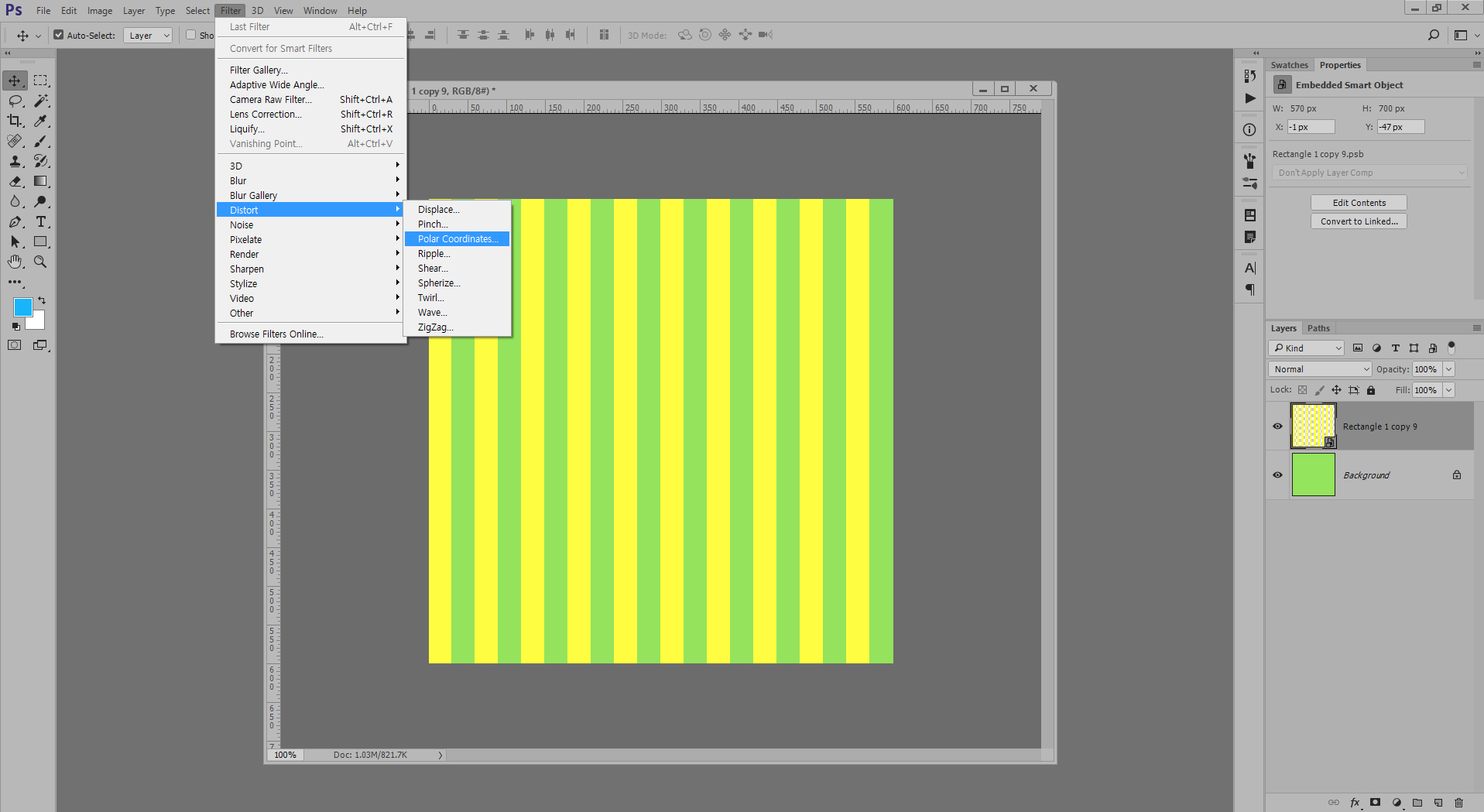
다시 마우스 우클릭하여 스마트 오브젝트로 만들어줍니다. 스마트 오브젝트로 만들면 필터 해제가 원활해 집니다.

필터에서 Distort < Polar coordinates 를 선택하여 극점이 방사형으로 되도록 만들어줍니다. 만약 선을 가로로 만들었다면 극점은 원형으로 둥글게 만들어집니다.


이 상태에서 Magic wand툴로 연두색 부분을 클릭한 뒤 새 레이어를 생성하고 병아리색으로 채워줍니다. Foreground 색은 Alt + Delete 키로 채워줄 수 있습니다.

그 다음 새로 생성한 레이어의 눈을 꺼서 감춰줍니다. 상단 Window < Timeline을 불러온 뒤 Creat Frame animation 으로 변경한 뒤 레이어를 두 개로 만들어서 폴라 코디네이츠 레이어의 눈을 타임라인 레이어 1개당 1개씩 골라 끄거나 켜줍니다.



저장할 때는 상단 File 메뉴에서 export < Save for web을 선택하고 GIF 로 저장해주면 그림을 열었을 때 자동으로 움직이는 애니메이션이 보여지게 됩니다.
좋아하는 이미지를 더하여 예쁜 이미지를 만들어 보세요!
'교육 > Photoshop' 카테고리의 다른 글
| 포토샵 강의 기초편 02 (0) | 2020.04.10 |
|---|---|
| 포토샵 강의 기초편 01 (0) | 2020.04.05 |
| Photoshop 포토샵 Hue saturation 색상변경하기와 테두리색 깔끔하게 빼기 (0) | 2019.08.31 |
| Photoshop 포토샵 GTQ 패스툴 간단하게 만드는 방법 (0) | 2019.08.23 |
| 사이트 컬러 배색 (0) | 2019.08.15 |




댓글